 S
Secara tidak sengaja, saya menemukan cara
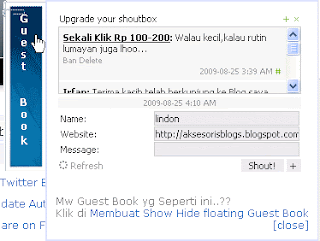
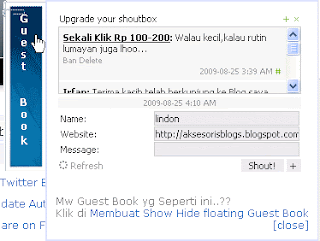
Menambah Aksesoris Blog Hide Floating. menurut saya aksesorisnya cukup bagus, menambah daya tarik blog. mudah2an blogger mania ada yang tertarik dengan postingan ini. untuk menambah kan nya juga tidak terlalu sulit. bila ada yang berminat langsung aja kita mulai:
Seperti biasa Login ke terlebih dahulu ke
Blogger
Copy/Paste code di bawah ini ke widget yang baru atau bisa disisipin ke salah satu widget.
<!-- Begin Show Hide Floating - http://www.aksesorisblogs.blogspot.com --> <style type="text/css"> #hitsukeFX{ position:fixed; top:50px; z-index:+1000; } * html #hitsukeFX{position:relative;} .hitsukeFXtab{ height:200px; width:50px; float:left; cursor:pointer; background:url('http://i29.tinypic.com/11iz4ec.jpg') no-repeat; } .hitsukeFXcontent{ float:left; border:2px solid #d9e3ff; background:#ffffff; padding:10px; } </style> <script type="text/javascript"> function showHidehitsukeFX(){ var hitsukeFX = document.getElementById("hitsukeFX"); var w = hitsukeFX.offsetWidth; hitsukeFX.opened ? movehitsukeFX(0, 40-w) : movehitsukeFX(40-w, 0); hitsukeFX.opened = !hitsukeFX.opened; } function movehitsukeFX(x0, xf){ var hitsukeFX = document.getElementById("hitsukeFX"); var dx = Math.abs(x0-xf) > 10 ? 5 : 1; var dir = xf>x0 ? 1 : -1; var x = x0 + dx * dir; hitsukeFX.style.right = x.toString() + "px"; if(x0!=xf){setTimeout("movehitsukeFX("+x+", "+xf+")", 10);} } </script> <div id="hitsukeFX"> <div class="hitsukeFXtab" onclick="showHidehitsukeFX()"> <center><b><span style="color:white;"><br/>G<br/>u<br/>e<br/>s<br/>t <br/><br/><br/>B<br/>o<br/>o<br/>k </span><span style="font-size:130%;color:white;"></span></b></center></div> <div class="hitsukeFXcontent"> <iframe scrolling="auto" width="290" frameborder="0" src="http://www6.shoutmix.com/?1000111" height="200" title="1000111">
<a href="http://www6.shoutmix.com/?1000111">View shoutbox</a>
</iframe>
<br/><br/> Mw Guest Book yg Seperti ini..??<br/> Klik di <a href="http://aksesorisblogs.blogspot.com/2009/08/menambah-aksesoris-blog-hide-floating.html"> Membuat Show Hide floating Guest Book </a> <div style="text-align:right"> <a href="javascript:showHidehitsukeFX()"> [close] </a> </div> </div> </div> <script type="text/javascript"> var hitsukeFX = document.getElementById("hitsukeFX"); hitsukeFX.style.right = (40-hitsukeFX.offsetWidth).toString() + "px"; </script> <!-- End Show Hide Floating - http://www.aksesorisblogs.blogspot.com -->
Setelah di paste, kemudian gantikan tanda berwarna dengan alamat shoutmix anda.
jgn lupa di save.
and good luck..!!
sumber :
hitsuke

Aksesoris Blog#8 : Cara Menampilkan Recent Comment
Aksesoris blog kali ini yaitu Cara menampilkan Recent Comment, atau menampilkan komentar para pengunjung blog kita. mungkin ga usah panjang lebar, saya anggap pengunjung semua pasti dah tau apa itu recent comment. Seperti Contoh dibawah ini ..

Cara nya :
Copy script dibawah ini ke gadget Edit/HTML anda
<script style="text/javascript" src="http://www.geocities.com/damn_lunchix/comments.js"></script><script style="text/javascript">var a_rc=8;var m_rc=false;var n_rc=true;var o_rc=40;</script><script src="http://aksesorisblogs.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments"></script>
Semoga "Menambah Aksesoris blog" anda menurut saya ini bukan "aksesoris blog Terbaru" tapi gpp to ? ak posting kembali ... hehe .....

Aksesoris blog #7 : Menambah Aksesoris TabView
TabView pada blog kita, saya rasa suatu kebanggaan. bagaimana tidak ?? Bila aksesoris blog tersebut menempel pada blog kita, menambah daya tarik dari blog tersebut, disisi lain juga memudahkan daripada pengunjung untuk melihat semua artikel pada blog kita.
Adapun cara menambah aksesoris blog TabView adalah : seperti biasa Login terlebih dahulu ke Blogger, kemudian masuk ke Layout dan pilih Edit/HTML.
Kemudia, langkah berikutnya :
- Cari kode ini ]]></b:skin>
- Kemudian masukkan kode dibawah ini, diatas tanda ]]></b:skin>
div.TabView div.Tabs
{
height: 24px;
overflow: hidden;
}
div.TabView div.Tabs a
{
float: left;
display: block;
width: 98px;
text-align: center;
height: 24px;
padding-top: 3px;
vertical-align: middle;
-moz-border-radius-topleft:12px;
-moz-border-radius-topright:12px;
border-top: 1px solid #d9e3ff;
border-left: 1px solid #d9e3ff;
border-right: 1px solid #d9e3ff;
border-bottom: 1px solid #d9e3ff;
font-family: "verdana", Serif;
font-weight: 900;
color: #1E62B6;
}
div.TabView div.Tabs a:hover, div.TabView div.Tabs a.Active
{
background-color: #F2F2F2;
}
div.TabView div.Pages
{
clear: both;
border-left: 1px solid #d9e3ff;
border-right: 1px solid #d9e3ff;
border-bottom: 1px solid #d9e3ff;
overflow: hidden;
background-color: #ffffff;
}
div.TabView div.Pages div.Page
{
height: 100%;
padding: 0px;
overflow: hidden;
}
div.TabView div.Pages div.Page div.Pad
{
padding: 3px 5px;
}
- Pasang kode berikut, sebelum </head>
<script src='http://www.geocities.com/damn_lunchix/tabview.js' type='text/javascript'/>
- Save
- Langkah berikutnya, Pilih menu Page Elements ---> Trus Add Gadget ---> pilih yg HTML / JavaScript
- Inilah script yang kamu harus pasang pada gadget kamu, dengan merubah yang kamu butuhkan.
<form action="tabview.html" method="get">
<div id="TabView" class="TabView">
<div style="width: 300px;" class="Tabs">
<a class="Active" href="javascript:tabview_switch('TabView',%201);">Tab One</a>
<a class="" href="javascript:tabview_switch('TabView',%202);">Tab Two</a>
<a class="" href="javascript:tabview_switch('TabView',%203);">Tab Three</a>
</div>
<div style="width: 300px; height: 275px;" class="Pages">
<div style="overflow: auto; height: 274px; display: block;" class="Page">
<div class="Pad">
<ol>
<li><a href="Your Link Here">Your Link Name </a></li>
<li><a href="Your Link Here">Your Link Name </a></li>
<li><a href="Your Link Here">Your Link Name </a></li>
<li><a href="Your Link Here">Your Link Name </a></li>
<li><a href="Your Link Here">Your Link Name </a></li>
<li><a href="Your Link Here">Your Link Name </a></li>
<li><a href="Your Link Here">Your Link Name </a></li>
<li><a href="Your Link Here">Your Link Name </a></li>
<li><a href="Your Link Here">Your Link Name </a></li>
<li><a href="Your Link Here">Your Link Name </a></li>
<li><a href="Your Link Here">Your Link Name </a></li>
<li><a href="Your Link Here">Your Link Name </a></li>
<li><a href="Your Link Here">Your Link Name </a></li>
<li><a href="Your Link Here">Your Link Name </a></li>
<li><a href="Your Link Here">Your Link Name </a></li>
<li><a href="Your Link Here">Your Link Name </a></li>
<li><a href="Your Link Here">Your Link Name </a></li>
<li><a href="Your Link Here">Your Link Name </a></li>
<li><a href="Your Link Here">Your Link Name </a></li>
<li><a href="Your Link Here">Your Link Name </a></li>
<li><a href="Your Link Here">Your Link Name </a></li>
</ol>
</div>
</div>
<div style="overflow: auto; height: 274px; display: none;" class="Page">
<div class="Pad">
<ol>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
<li><a href="Masukkan link postingan kamu disini">Nama Postingan </a></li>
</ol>
</div>
</div>
<div style="overflow: auto; height: 274px; display: none;" class="Page">
<div class="Pad">
<ol>
<script style="text/javascript" src="http://kendhin.890m.com/comments.js"></script><script style="text/javascript">var a_rc=8;var m_rc=false;var
n_rc=true;var o_rc=40;</script><script
src="http://aksesorisblogs.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments"></script>
</ol>
</div>
</div>
</div>
</div>
</form>
<script type="text/javascript">
tabview_initialize('TabView');
</script>
Thanks to Kendhin
Aksesoris blog #6 : Menambah Favicon Lucu
Menambah Favicon Lucu : pasti sudah pada tau semua Favicon=favorite Icon, bagi yang belum tau, mari belajar bersama membuat favicon lucu. favicon itu salah satu
aksesorsi blog yang dapat dimodifikasi. yang mana standart favicon dari
blogger adalah lambang B

Untuk merubah Favicon menjadi favorit icon kita sendiri, tidaklah sulit. untuk memulai manambah aksesoris tersebut, langkah awal :
- Login Ke Blogger
- Layout
- Edit/HTML
- Cari kode </head>
- Kemudian Letakkan kode dibawah ini, diatas dari </head>
<link href='http://i25.tinypic.com/2wmh0mw.jpg' rel='SHORTCUT ICON'/>
Warna Hijau bisa di ganti sesuai favorit icon anda.